In this article, I will introduce you to my favourite VSCode extensions that I use all the time. I will not be focusing on programming language-specific extensions since this is dependent on the developer’s needs.
VSCode Extensions
First, what is Visual Studio Code (VSCode)?
It is an open-source code editor from Microsoft. It is very popular due to its versatility. It can be used with many different programming languages and has a lot of functionality. This is mainly due to the extensions of VSCode. Extensions are add-ons you can install to extend VSCodes functionality, specifically to your needs. This could be, for example, programming language support, debuggers and more. VSCode has a store with a lot of different and free extensions that you can check out. It is also possible to create your own.
Functionality
In this section, I will introduce a few extensions that add functionality for making my working experience smoother.
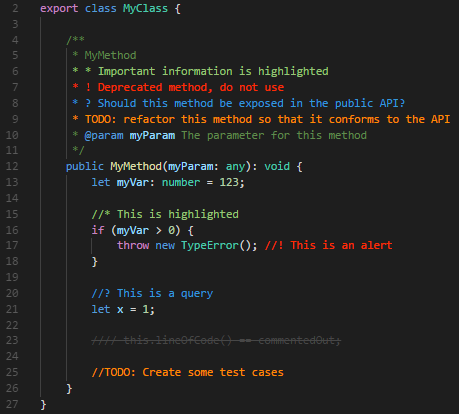
Better Comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
When writing code, it is important to comment your code so that future you as well as potential other collaborators can understand what your intentions were.
I try to make a habit of writing a lot of comments. I find it also helps to mark the areas that might need further work with a ‘TODO’ comment. The ‘Better Comments’ extension colourises certain comments in specific colours. This makes reading comments a lot more human-friendly. For example, my ‘TODO’ comments just need to start with the word ‘TODO’ and they will be displayed in orange. More comment types and customisation can be found on the store website.
vscode-pdf
https://marketplace.visualstudio.com/items?itemName=tomoki1207.pdf
I tend to use VSCode as a way to open all possible files. Specifically, if they are related to my project. For me, this includes PDF files at times. This extension allows me to open and display PDF files in a classical PDF viewer.

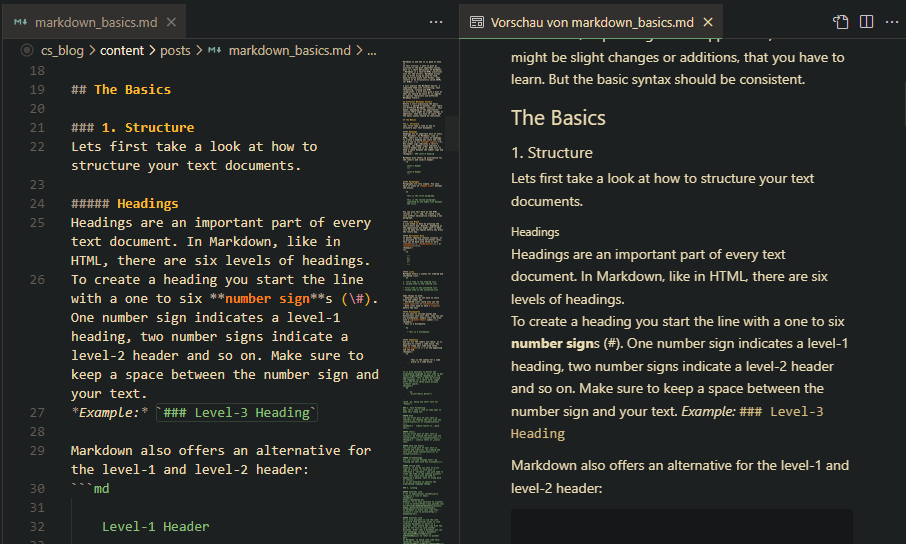
Markdown All in One
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
Next up is another way for me to take notes and document my project. Based on the git ‘readme’ file and its simplicity, I use a lot of markdown in my programming and documenting workflow. Having a markdown editor that also allows a finished preview is invaluable and makes my life a lot easier.

If you are new to markdown, check out my other articles: Why you should know Markdown and Markdown Basics.
Built-In
There is some functionality that started as extensions, but in later versions, it was added to VSCode itself. One that I find very helpful is ‘Bracket pair colouring’. This makes it easier to see where brackets are closing and if you misplaced or missed a bracket. And who of us hasn’t done that before? The blog post VS Code: You don’t need that extension part 2 gives some more detail. Another extension that made it into VScode is the Minimap, which makes navigation through a large file easier.
Style
In this section, I will introduce extensions that will change the style of your VSCode editor. This is a matter of taste, so you might want to take a look in the VSCode theme store to find what you like.
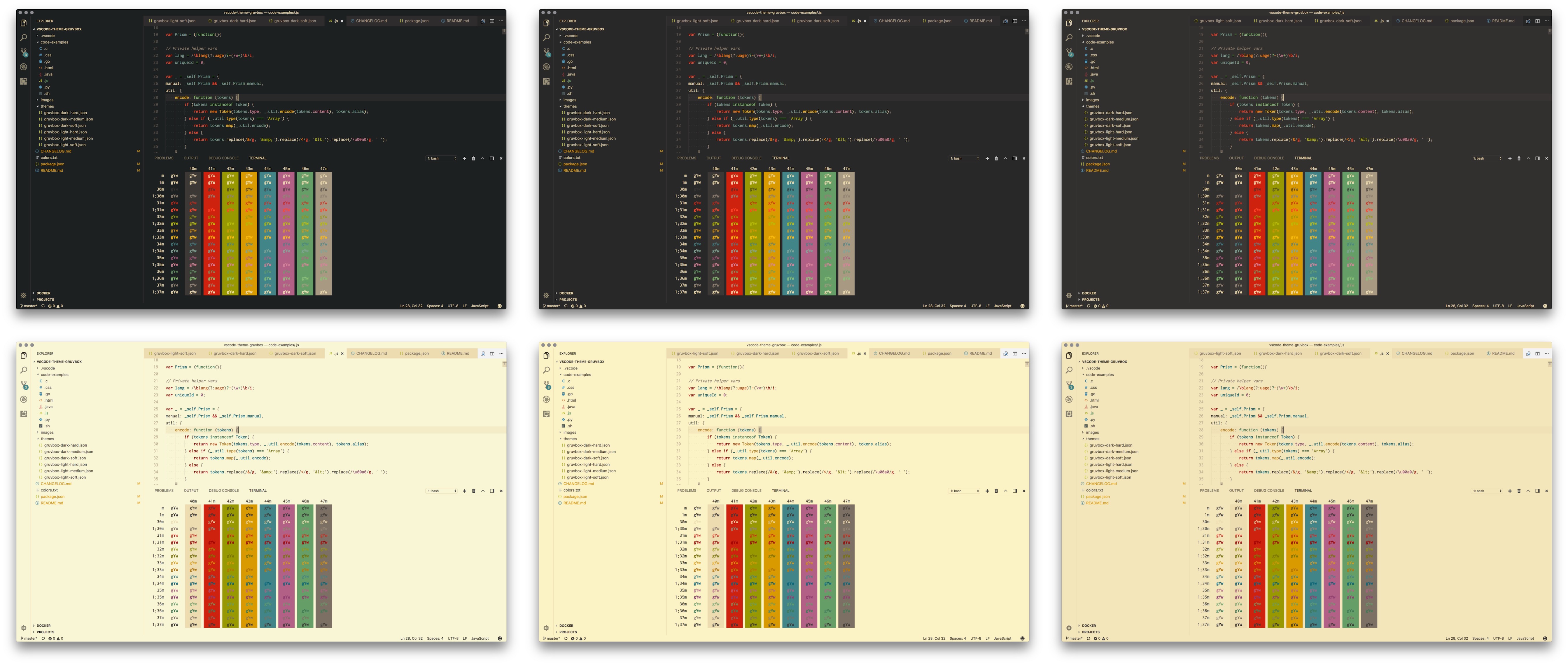
Gruvbox Theme
https://marketplace.visualstudio.com/items?itemName=jdinhlife.gruvbox
A VSCode theme changes the whole appearance of your editor. It colours not just the window but will also change your code syntax colours.
My all-time favourite - which you might guess from the colour of my blog - is the ‘Gruvbox Theme’. To my knowledge, the colour palette was first introduced as a colour scheme for Vim. Since then it was adapted pretty much anywhere, where you can customise appearance and colour. In my opinion, it has a very pleasing retro look. It comes in different varieties of contrast for dark and light modes.

Gruvbox Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=JonathanHarty.gruvbox-material-icon-theme
Adding to the gruvbox theme, there is a ‘Gruvbox Material Icon Theme’. This adds file and folder icons to the explorer. Especially in bigger projects, icon packs make looking through the file tree a lot easier. The fact that an icon pack exists with a gruvbox theme is just an added bonus.
![]()
For everyone, who does not like the gruvbox theme but still wants to have icons in the explorer, there are other extensions as well such as vscode-icons.
+1
https://marketplace.visualstudio.com/items?itemName=tonybaloney.vscode-pets
As a final extension, I wanted to introduce a fun one that I have only recently discovered myself. It is the ‘vscode-pets’ extension. This allows you to have a small pixel animal (or Clippy) running around in your VSCode explorer or a dedicated panel. Maybe this will cheer you up when you are stuck?

Conclusion
VSCode offers a variety of helpful and interesting extensions that can make your life as a programmer a lot easier. These are just a few of my favourites.
Did I miss any essential extensions? What are your favourites?
Let me know in the comments!